امروز در ابزاردونی با شما همراه هستیم برای اینکه نحوه استفاده از موکاپ رو به شما آموزش بدیم. Mockup یا نمونه نمایشی به فایلی لایه باز گفته میشود که بر پایه smart objects در فتوشاپ طراحی و ساخته ساخته شده است .
Smart Object ها همچنان که از نامشان پیداست، لایه های هوشمندی حاوی دادههای تصویری از تصاویر پیکسلی یا برداری هستند، مانند فایلهای فتوشاپ و ایلاستریتور.
لایههای هوشمند شما را قادر میسازند که در یک فایل لایه باز تغییراتی بر روی محتوای یک لایه خاص به گونهای اعمال کنید که به استایل و افکت های آن لایه لطمهای وارد نشود. همچنین ساختار اسمارت آبجکت ها به گونهای طراحی میشود که اگر دهها کپی از همان لایه هوشمند ایجاد کنید، با تغییر محتوای یکی از آنها محتوای همه لایه ها تغییر پیدا کند.
عمده کسانی که از mockup استفاده میکنند، طراحان گرافیکی هستند که خواهان شیوهای آسانتر و سریعتر برای ارائه طرحهایشان به مشتریان خود هستند، سبک طراحی این فایلهای پیش نمایش به گونهای است که طرح را در فضایی واقعی برای مخاطب به تصویر میکشد که با گیرایی و جذابیت بیشتری از لحاظ بصری و کیفیتی برخوردار است، مخاطب با دیدن طرح خود در این قالب، تصوری واقعیتر از سرانجام چیزی را میبیند که به طراح سفارش ساخت آن را داده است.
در این آموزش سعی داریم شما را با نحوه استفاده از یک mock up کارت ویزیت در محیط نرمافزار فتوشاپ آشنا کنیم، پس با ما همراه باشید …

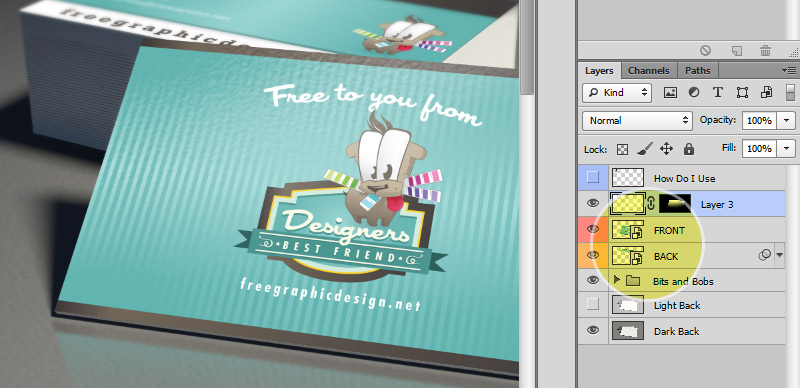
برای شروع فایل mock up خود را در نرمافزار فتوشاپ ترجیحا ورژن CS5 یا CS6 باز کنید . در سمت راست نرمافزار داخل پالت Layers، لایه مربوط به smart object بههمان صورتی که در تصویر زیر مشاهده میکنید با آیکونی خاص روی لایه مشخص شدهاست. معمولا طراحان mock up این لایه را با نام گذاری بهصورت Change this برای mock up کارت ویزیتهای یک رو و front back برای کارت ویزیتهای پشت و رو یا هر چیز مشابه مشخص میکنند. در هر صورت تشخیص لایههای هوشمند کار دشواری نیست.

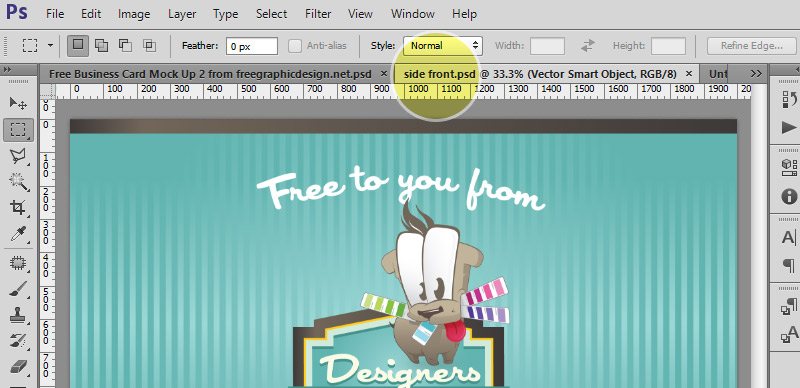
روی لایه هوشمند FRONT دوبار کلیک کنید تا فایل لایه باز PSD یا PSB مربوط به mock up در تب جدید باز شود. این همان فایلیست که شما میتوانید تغییرات مورد نظر خود را روی آن اعمال نمایید یا کارت ویزیت طراحیشده خود را جایگزین آن نمایید.
 این لایه مربوط به طرف به اصطلاح رو کارت ویزیت هست، پس ما هم تصویر روِ کارت ویزیت خودمون را جایگزین میکنیم.
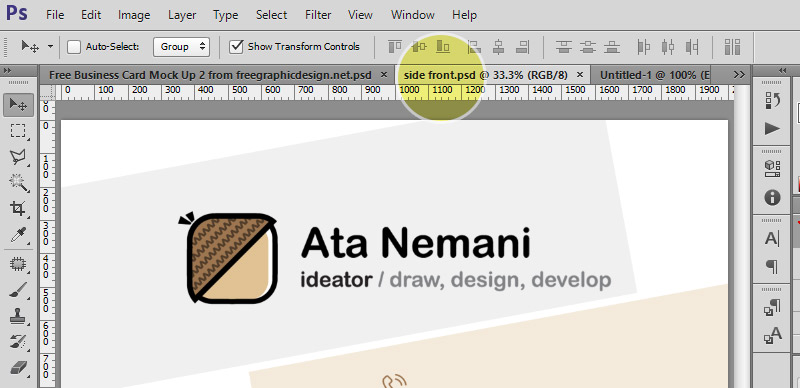
این لایه مربوط به طرف به اصطلاح رو کارت ویزیت هست، پس ما هم تصویر روِ کارت ویزیت خودمون را جایگزین میکنیم.  حالا این فایل رو save میکنیم و میبندیم تا به فایل اصلی mock up در تب اول برگردیم.
حالا این فایل رو save میکنیم و میبندیم تا به فایل اصلی mock up در تب اول برگردیم. 
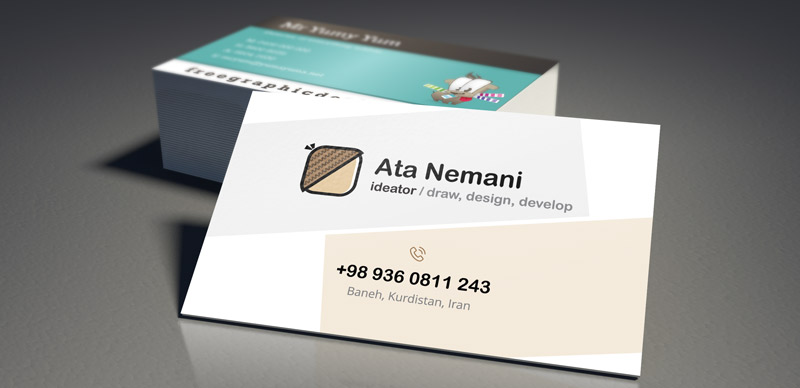
خب، مشاهده میکنید که تصویر رو کارت ویزیت ما جایگزین تصویر قبلی شده، حالا برای پشت کارت ویزیت هم همین مراحل رو تکرار میکنیم. تا اینکه mock up ، پشت و رو برای ما سفارشی بشه. حالا به هر فرمتی که دوست دارید طرح رو save as کنید … این هم طرح نهایی :
 موفق و موید باشید !
موفق و موید باشید !
سارا
آموزش جامع و بسیار مفیدی بود . از شما کمال سپاسگذاری را دارم . به امید موفقیت های روزافزون شما
کسری
مممممممم .
عالی بود !
hamid
ممنون بابت آموزش عالی و کاربردی تون
اگه میشه آموزش درست کردن کپی رایت توسط خطه تیره ها رو هم بزارید
با تشکر%
ابزاردونی
سلام ممنون از لطفتون
چشم در اولین فرصت قرار میدیم
hamid
عــــــــــــــالی بود … خیلی وقت دنبال این بودم ، کلی آرزوی موفقیت براتون دارم
مهفام
سلام اگر میشه اموزش ساختموکاپ بااسمارت ابجکتها رو هم بزاربد
من شدیدا نیاز دارم به موکاپ ساختنو متاسفانه هیچ جا هم اموزشش نیست. ممنونم
شیوا
سپاس خیلی به جا و مفید بود.
fazelghaemi
عاااللللیییی.تازه با سایتتون آشنا شدم.عالیه
مرتضی
واقعا سپاس بابت این توضیح درباره اسمارت آبجکت
ابزاردونی
قربان شما، از رضایت شما خوشحالیم
ندا
سلام خیلی کمکم کرد دمتون گرم
ابزاردونی
سلام دوست گرامی، باعث خوشحالی و دلگرمی ما است. موفق باشید.
دیبا
بسیار روان و کاربردی خسته نباشید .